| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- ObjectNode
- onnxruntime
- 웹개발
- 50만호공급
- SpringBoot
- ESP-DL
- V2X
- 청년원가주택
- WPF
- 삼성의료원부지
- 공릉아파트부지
- wave
- ESP32
- Spring 웹개발
- http
- Spring 웹
- C-V2X
- C#
- DataBinding
- ListView
- 리츠주택
- 아두이노 개발
- Ai
- C-ITS
- java programming
- 아두이노라이브러리
- 아두이노
- 대방동군부지
- spring
- 구체화하기
- Today
- Total
John's 개발자의 관심노트
C# wpf DataBinding, ListView DataBinding Code 정리 본문

해당 코드는, .Net Framework 4.8 을 기준으로 작성하였으며 "PropertyChanged.Fody" 패키지를 사용하여 Binding Class 코드를 간소화 시켰습니다.
Binding 의 과정은 크게 3가지 Step 이 있고, 마지막 4번쨰는 Optinal 하게 구현되지만, 반응형 GUI 작성을 위해서는 대부분 작성이 필요한 부분입니다.
① DataContext Class 생성
② XAML Code 에 Binding Path 설정
③ 부모 Panel 에 DataContext 등록
④ Optional(*업데이트 코드 구현)"
Binding 에 대해서 조금 더 자세한 내용은 아래 링크를 참고해주세요!
C# wpf DataBinding, Converter 사용법 정리
* 해당 글은 VisualStudio 2022 버전을 기준으로 설명합니다. 1. VisualStudio 프로젝트 생성 "WPF 앱(.NET Framwork)" 를 찾아서 프로젝트를 생성합니다. 프로젝트 이름은 "TestApp" 으로 만들었습니다. 생성이 완
johnconomics.tistory.com
이제! ListView Control 을 Binding 하는 코드 작성을 시작해보겠습니다.
1. Bidning Class 생성
먼저 DataContext 역할을 할 Class 를 생성하겠습니다.
[AddINotifyPropertyChangedInterface]
public class ListData
{
public string Type { get; set; }
public string Time { get; set; }
public string Data { get; set; }
}2. Xaml Code 작성
위 Class 내의 Element Name 을 Binding 시킬 GUI 디자인을 그려넣겠습니다. 여기에서 집중해야하는 부분은, <GridViewColumn DisplayMemberBinding="{Binding Path=Type}/>" 부분 입니다. 위에서 선언한 DataContext Class 내의 Element 명칭과 동일하게 지정해야 합니다.
또 한 가지!, C# Code 에서 ListView 의 Itemsource 를 주기적으로 업데이트 해주기위해서 이름을 부여해야 하는데 x:Name="ListView" 와 같이 이름을 부여했습니다.
<ListView x:Name="ListView" Grid.Row="1" Height="Auto" MaxHeight="100" VerticalAlignment="Top"
ScrollViewer.VerticalScrollBarVisibility="Auto" ScrollViewer.HorizontalScrollBarVisibility="Auto">
<ListView.View>
<GridView>
<GridViewColumn Header="Type" Width="Auto" DisplayMemberBinding="{Binding Path=Type}"/>
<GridViewColumn Header="Time" Width="Auto" DisplayMemberBinding="{Binding Path=Time}"/>
<GridViewColumn Header="Data" Width="Auto" DisplayMemberBinding="{Binding Path=Data}"/>
</GridView>
</ListView.View>
</ListView>Button 을 통해서 ListView 에 Item 이 업데이트 되도록 작업을 하기위해 버튼도 하나 넣어두도록 하겠습니다! Button 의 Click Event Handler의 경우는 "4. Refreash Code 구현" 부분에서 작성하도록 하겠습니다.
<Button Grid.Row="0" Content="Add" FontSize="10" FontWeight="Bold" Click="Button_Click" Margin="2"/>위 ListView Code 에 행 별로 조금 더 다양한 효과를 주고 싶다면 아래 링크를 참고해주세요!
C# Wpf ListView 행별 색상 표현방법, Style.Triggers 사용법
오늘은 ListView 내에서 List Data 값을 기준으로 각 Row 의 배경색을 다르게 적용하는 방법에 대한 코드입니다. 해당 기능을 적용하기위해서 "ListView.ItemContainerStyle" Tag 내에 코드를 작성 합니다. 내에
johnconomics.tistory.com
3. DataContext 등록
ListView 에서는 부모 Panel 에 등록한다기 보다는, Enumerable 한 List 형태의 객체를 생성해서 ListView 의 "ItemSource" 속성에 등록해주게 됩니다. 그 이후부터는, List 변수 내의 값을 기준으로 각 Row 별로 Binding 된 변수의 값을 View에 반영하게 됩니다.
그러므로, DataContext Class Type으로 List 변수를 선언해주고, ItemSource에 등록합니다.
List<ListData> ldata = new List<ListData>();
public MainWindow()
{
InitializeComponent();
// ItemSource 등록
ListView.ItemsSource = ldata;
}4. Refreash Code 구현
아까 xaml code 에서 추가해둔 Button 의 Click Event Handler 함수내에 Data 를 업데이트하고 Refreash 하는 코드를 작성하겠습니다. 새로운 ListData Type 의 데이터를 생성하고, List 변수에 추가를 합니다. 이후, ListView 를 Refreash() 해주게 되면 View 에 반영이 됩니다.
(자동으로 Refreash 할 수 있는 방법이 있을 것 같은데, 한번 찾아보고 공유해드리도록 하겠습니다!)
private void Button_Click(object sender, RoutedEventArgs e)
{
ListData data = new ListData();
data.Time = "00:00:00";
data.Type = "TestType";
data.Data = "12321301980293859058901380932";
ldata.Add(data);
ListView.Items.Refresh();
ListView.ScrollIntoView(ListView.Items[ListView.Items.Count - 1]);
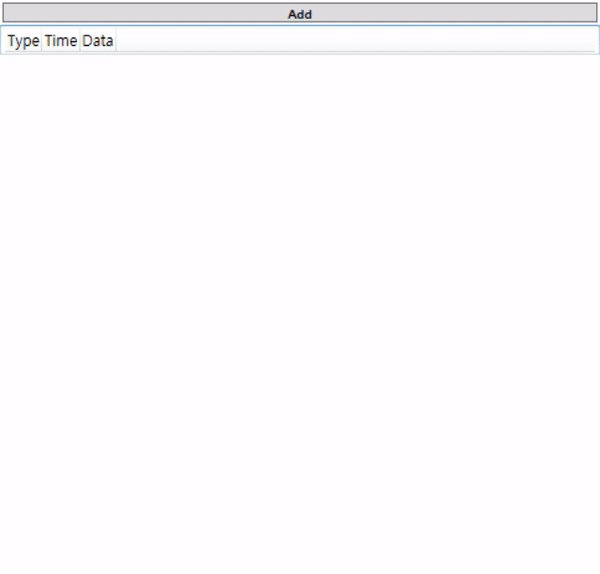
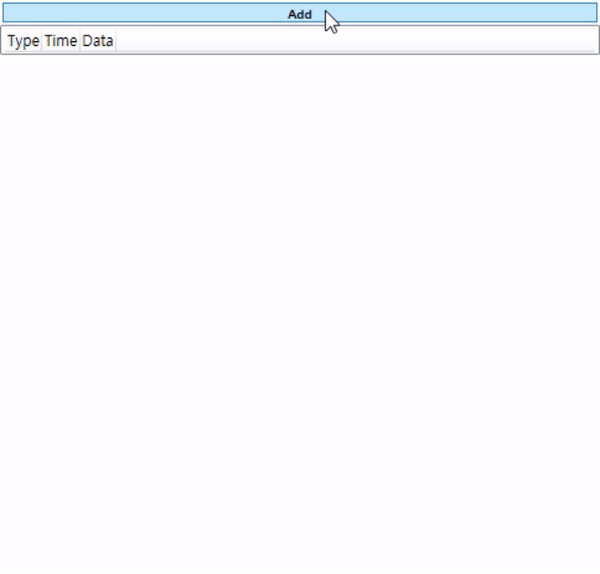
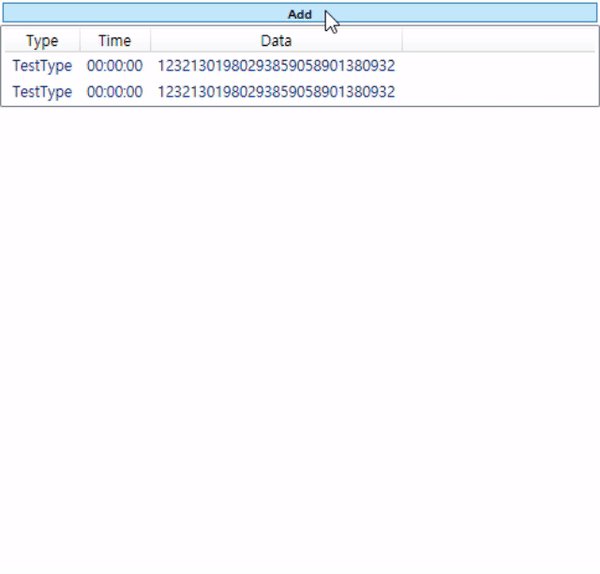
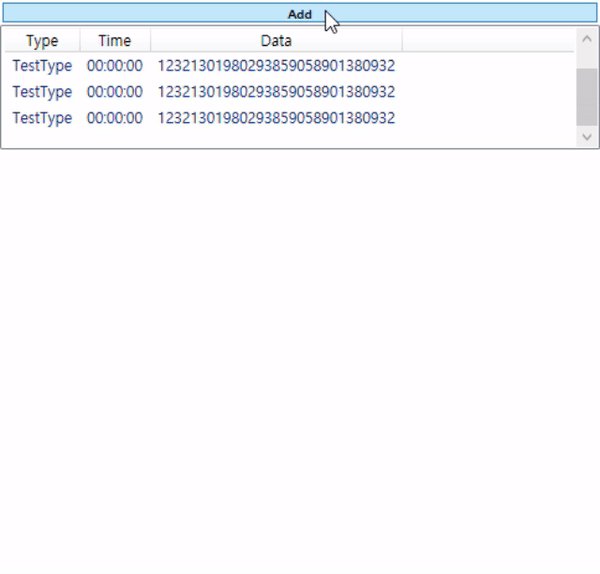
}5. 결과
정상적으로 코드가 모두 작성이 되었다면, 아래와 같은 동작을 확인하실 수 있습니다.

'코드모음 > C#' 카테고리의 다른 글
| C# wpf DataBinding, Element Data Binding 하는 방법 (0) | 2023.08.09 |
|---|---|
| C# HTTP Get Method 사용방법 (0) | 2023.08.09 |
| C# Wpf ListView 행별 색상 표현방법, Style.Triggers 사용법 (0) | 2023.08.09 |
| C# RTMPose Model 사용방법 정리, AI Model 실행 방법! (0) | 2023.08.08 |
| C# wpf DataBinding, Converter 사용법 정리 (0) | 2023.08.07 |