| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- SpringBoot
- 아두이노 개발
- ESP-DL
- V2X
- 아두이노라이브러리
- Ai
- ListView
- 대방동군부지
- DataBinding
- spring
- C-ITS
- 구체화하기
- wave
- 50만호공급
- Spring 웹
- 청년원가주택
- 삼성의료원부지
- onnxruntime
- 웹개발
- Spring 웹개발
- 공릉아파트부지
- C#
- ObjectNode
- WPF
- 아두이노
- java programming
- ESP32
- C-V2X
- http
- 리츠주택
- Today
- Total
John's 개발자의 관심노트
C# wpf DataBinding, Converter 사용법 정리 본문
* 해당 글은 VisualStudio 2022 버전을 기준으로 설명합니다.

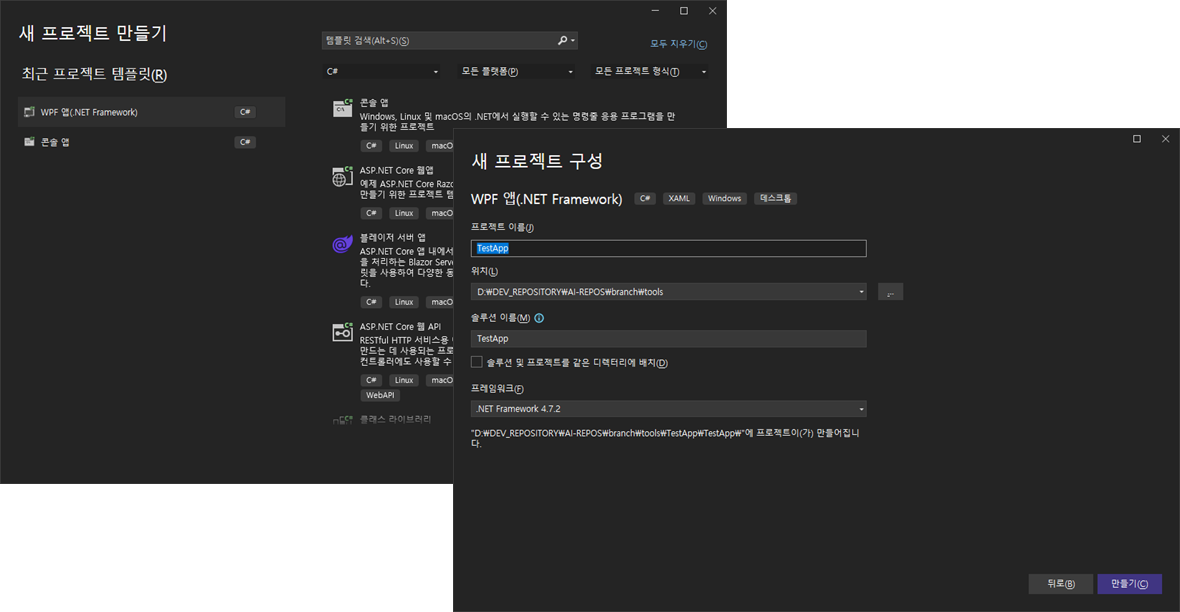
1. VisualStudio 프로젝트 생성
"WPF 앱(.NET Framwork)" 를 찾아서 프로젝트를 생성합니다.
프로젝트 이름은 "TestApp" 으로 만들었습니다.

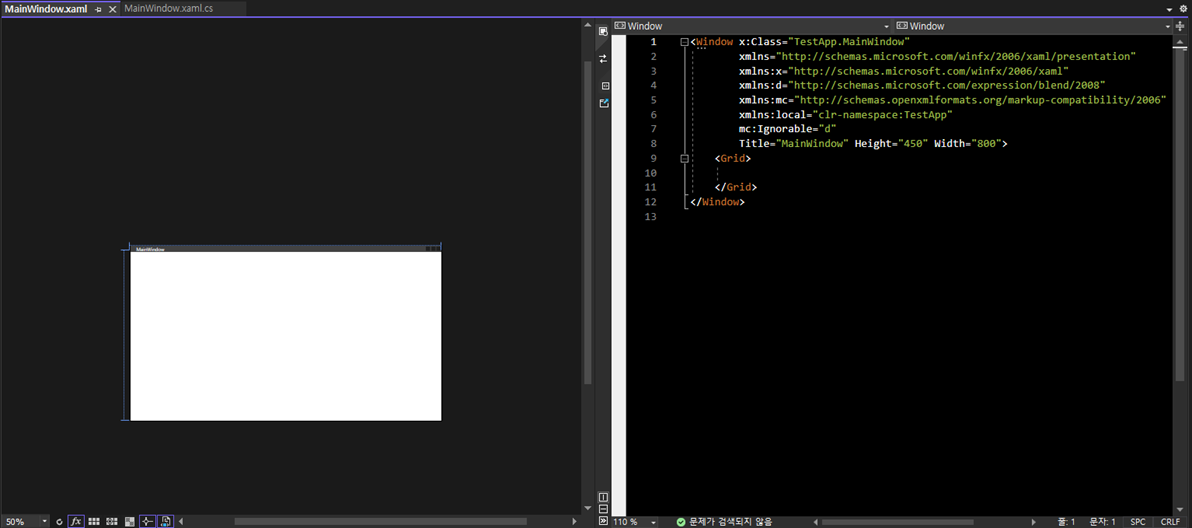
생성이 완료되고 나면 아래와 같은 화면을 보실 수 있습니다.

2. Nuget Package 설치
"PropertyChanged.Fody" 패키지를 설치 예정인데요, 해당 라이브러리에 대한 자세한 내용은 아래 링크를 참고해주세요.
GitHub - Fody/PropertyChanged: Injects INotifyPropertyChanged code into properties at compile time
Injects INotifyPropertyChanged code into properties at compile time - GitHub - Fody/PropertyChanged: Injects INotifyPropertyChanged code into properties at compile time
github.com
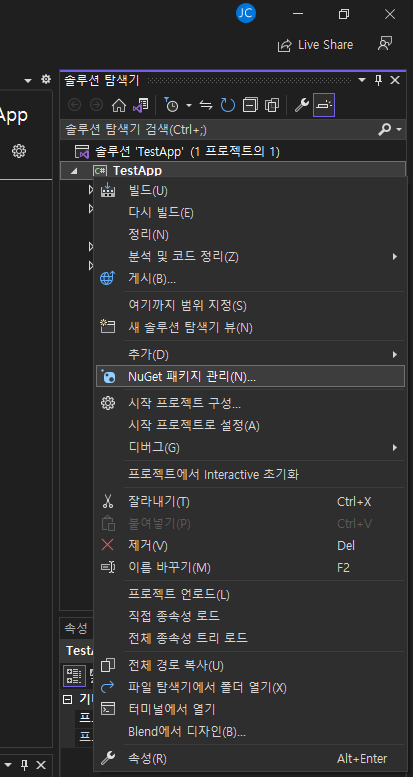
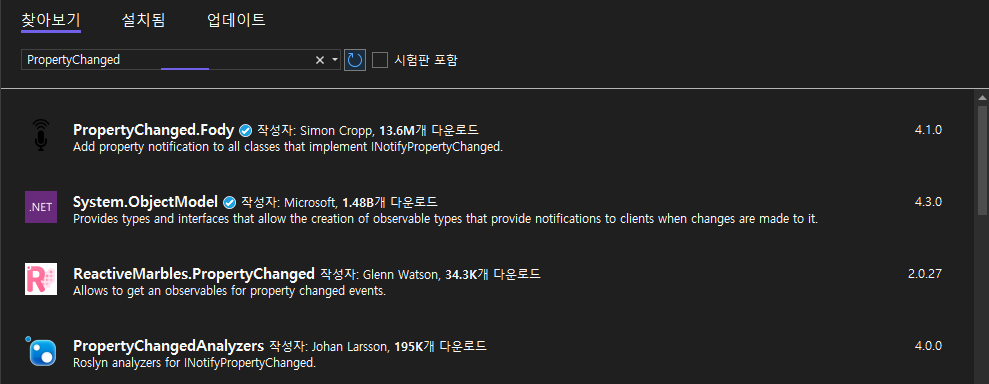
① 우측 상단 부분에 생성된 프로젝트 "TestApp" 위에 마우스 우클릭 후 -> "Nuget 패키지 관리" 를 클릭합니다.
우측의 그림과 같은 화면을 볼 수 있으며, "찾아보기" 탭에서 "PropertyChanged" 키워드를 검색합니다.


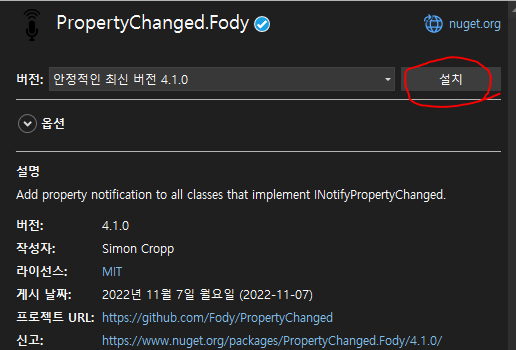
② "PropertyChanged.Fody"를 클릭하여 설치합니다.

3. Annotation 삽입
이제 DataContext 역할을 할 Class 를 생성할텐데요,
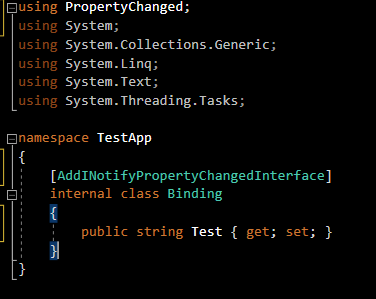
① Project 내에 "Binding.cs" 클래스 파일을 하나 생성하고,
② Class 선언 부 윗단에 "[AddINotifyPropertyChangedInterface]" Annotation 을 입력하고,
테스트를 위한 String type 변수 하나를 선언하겠습니다.
입력을 모두 완료하면, 다음과 같은 상태를 보실 수 있습니다.
( * 이전에는 Binding 을 위해서는 "INotifyChanged" Interface 를 상속받아 이벤트를 직접 구현해주어야 하는 번거로움이 존재했지만, Nuget 패키지 하나로 이렇게 간단히 DataContext Class 를 생성할 수 있습니다.)

4. xaml Code 작성
xaml Code 에서 해주어야 할 작업은 총 2가지 입니다.
① 상위 Panel 에 이름 부여할 것.
<Grid x:Name="MainPanel">
</Grid>② Control 의 특정 속성 값에 Binding 할 것.
<TextBox Text="{Binding Path=Test}" FontSize="20"/>아, 한가지만 더 추가하도록 하겠습니다. Converter 활용을 위해 Control 을 하나 더 만들겠습니다.
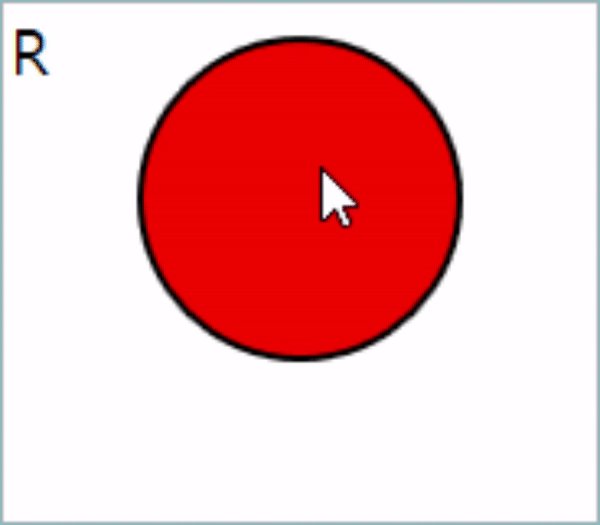
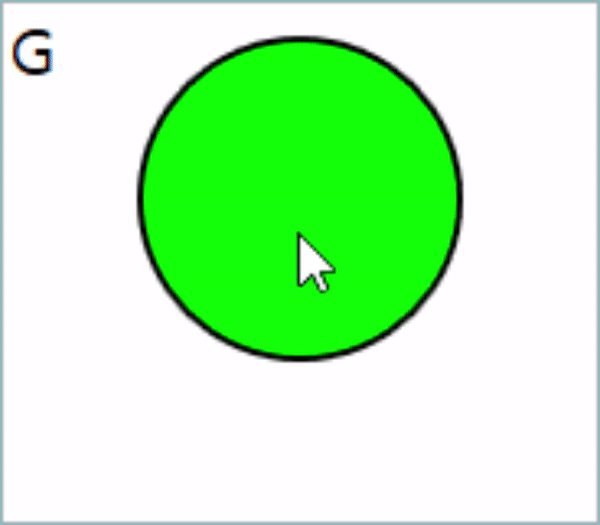
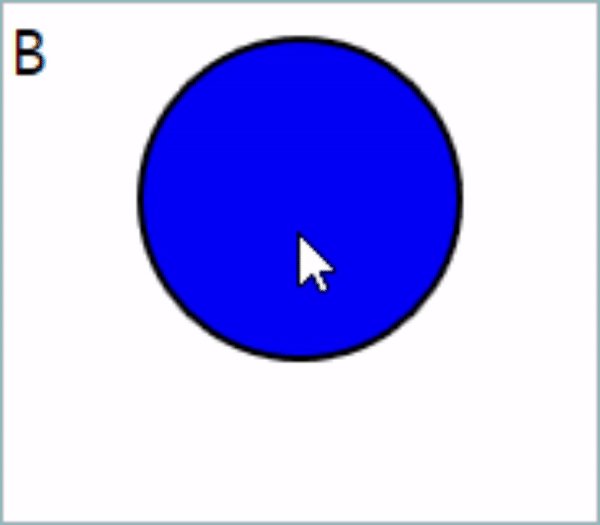
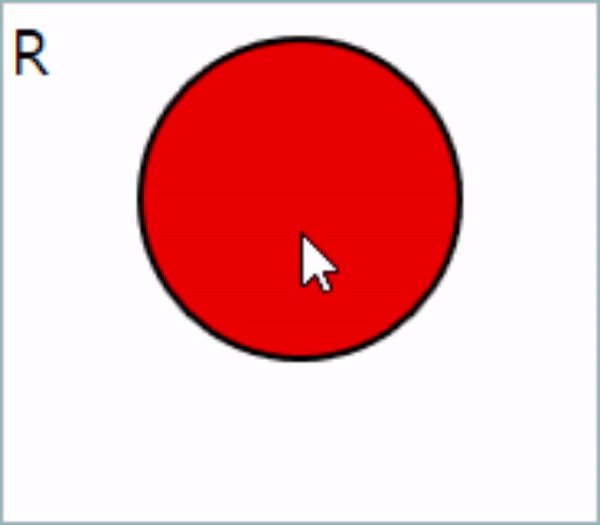
TextBox 의 있는 값을 기준으로, Converter 를 사용해서 원의 색상이 변경되도록 바인딩 적용하였고,
원모양을 마우스로 클릭하면 이벤트가 발생되도록 하여, TextBox 의 값을 주기적으로 바꿀 수 있도록 코드를 작성하였습니다.
<Ellipse VerticalAlignment="Bottom" Fill="{Binding Path=Test, Converter={StaticResource Converter}}" Margin="0,0,0,50"
Height="100" Width="100" StrokeThickness="2" MouseDown="Ellipse_MouseDown"
Stroke="Black"/>위 2가지 작업을 모두 완료하면 아래와 같은 코드가 완성 됩니다. (전체코드)
<Window x:Class="TestApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TestApp"
mc:Ignorable="d"
Title="MainWindow" Height="200" Width="200">
<Window.Resources>
<local:StringConvert x:Key="Converter"/>
</Window.Resources>
<Grid x:Name="MainPanel">
<TextBox Text="{Binding Path=Test}" FontSize="20"/>
<Ellipse VerticalAlignment="Bottom" Fill="{Binding Path=Test, Converter={StaticResource Converter}}" Margin="0,0,0,50"
Height="100" Width="100" StrokeThickness="2" MouseDown="Ellipse_MouseDown"
Stroke="Black"/>
</Grid>
</Window>5. C# Code 작성
이제 최상위 부모 Panel 에 DataContext Class 를 등록해서 객체 변수의 값과 GUI Control 과 바인딩 되어 동작되도록 작성해보도록 하겠습니다.
① DataContext Class 객체를 생성하고,
Binding datactx = new Binding();② 부모 Panel 에 등록하면 모든 준비는 완료되었습니다.
MainPanel.DataContext = this.datactx;추가적으로 아까 Ellipse 내에 Mousedown 이벤트를 등록했는데요, 그 핸들러 함수를 작성해주도록 하겠습니다.
private void Ellipse_MouseDown(object sender, MouseButtonEventArgs e)
{
// DataContext 클래스의 Binding 된 변수의 값을 변경한다.
if(datactx.Test == "R")
{
datactx.Test = "G";
}
else if(datactx.Test == "G")
{
datactx.Test = "B";
}
else
{
datactx.Test = "R";
}
}6. Converter, Data To Brush 로 컬러 값 Binding 하기
이제 Converter 클래스를 만들어 보겠습니다.
4번 스탭에서 작성했던 Ellipse Control 내에 코드를 보시면 Binding 구문에 "Converter=?????" 구문을 보실 수 있습니다.
해당 부분의 Converter 를 생성해주는 코드를 작성해보겠습니다. 여기서 해야할 일은, 총 3가지입니다.
① "IValueConverter" 인터페이스를 상속하는 Class 선언
Converter 클래스에서는, "object value" 입력 인자 값을 통해 DataContext 의 값을 받고, 이를 Binding 된 UI 속성에 맞는 Data Type 으로 변환하여 전달합니다. Ellipse 의 "Fill" 속성은 배경색을 나타내므로, String To ColorBrush 데이터 타입으로 변경해주는 Converter 코드를 작성합니다.
public class StringConvert : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
Color clr = new Color();
string val = (string)value;
if (val.Contains("R"))
{
clr = Color.FromArgb(0xff, 0xff, 0x00, 0x00);
}
else if (val.Contains("G"))
{
clr = Color.FromArgb(0xff, 0x00, 0xff, 0x00);
}
else if (val.Contains("B"))
{
clr = Color.FromArgb(0xff, 0x00, 0x00, 0xff);
}
else
{
clr = Color.FromArgb(0xff, 0xff, 0xff, 0xff);
}
return new SolidColorBrush(clr);
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}② 해당 Class 를 xaml code 에 Resource 로 등록
<Window.Resources>
<local:StringConvert x:Key="Converter"/>
</Window.Resources>③ UI Control 에 Converter 등록
<Ellipse Fill="{Binding Path=Test, Converter={StaticResource Converter}}"/>이렇게 모든 작업이 완료되면 아래와 같이 동작되는 것을 보실 수 있습니다.

관련해서 읽어보면 좋은 내용들!
ListView Binding 방법
C# wpf DataBinding, ListView DataBinding Code 정리
해당 코드는, .Net Framework 4.8 을 기준으로 작성하였으며 "PropertyChanged.Fody" 패키지를 사용하여 Binding Class 코드를 간소화 시켰습니다. Binding 의 과정은 크게 3가지 Step 이 있고, 마지막 4번쨰는 Optinal
johnconomics.tistory.com
ListView Style Trigger
C# Wpf ListView 행별 색상 표현방법, Style.Triggers 사용법
오늘은 ListView 내에서 List Data 값을 기준으로 각 Row 의 배경색을 다르게 적용하는 방법에 대한 코드입니다. 해당 기능을 적용하기위해서 "ListView.ItemContainerStyle" Tag 내에 코드를 작성 합니다. 내에
johnconomics.tistory.com
XAML Code 내에서 Binding 하는 방법!
C# wpf DataBinding, XAML Code 내에서 Data Binding 하는 방법
DataBinding 을 하는 경우, DataContext 등록을 이용한 방법도 있지만, XAML 코드 내에서 UI 속성 값을 기준으로 Data Binding 할 수 있는 방법을 찾아왔습니다. 흥분되는 마음으로 바로 글로 남겨봅니다! ① B
johnconomics.tistory.com
'코드모음 > C#' 카테고리의 다른 글
| C# wpf DataBinding, Element Data Binding 하는 방법 (0) | 2023.08.09 |
|---|---|
| C# HTTP Get Method 사용방법 (0) | 2023.08.09 |
| C# Wpf ListView 행별 색상 표현방법, Style.Triggers 사용법 (0) | 2023.08.09 |
| C# wpf DataBinding, ListView DataBinding Code 정리 (0) | 2023.08.09 |
| C# RTMPose Model 사용방법 정리, AI Model 실행 방법! (0) | 2023.08.08 |